Sincronos y asincronos
Procesos asíncronos
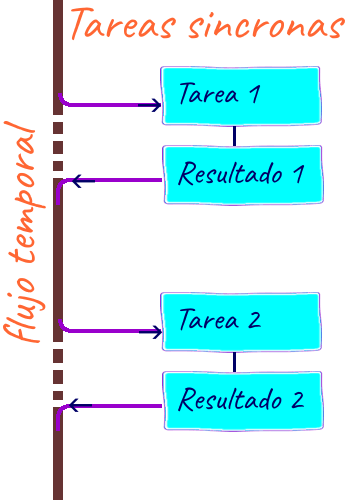
Cuando en la ejecución de un programa cada tarea se ejecuta después de que ha terminado otra tarea anterior estamos hablando de procesos sincronos.
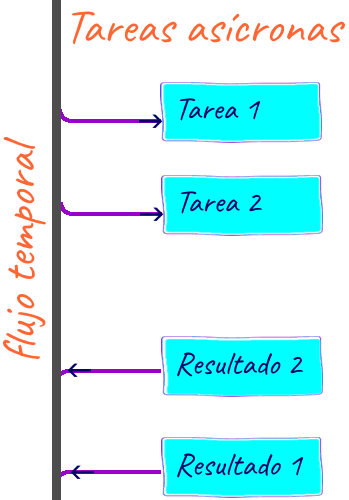
Cuando en un proceso una tarea no tiene que esperar a que se termine de ejecutar otra tarea para continuar estamos hablando de procesos asíncronos.
Pues bien Javascript utiliza un modelo de programación asíncrono en un solo hilo (unithread) de ejecución. Puedes ver el hilo como un espacio con sus recursos donde se ejecuta un subproceso.
Un programa en ejecución, o proceso, puede funcionar en modo unithread: los subprocesos o tareas que lo forman crean su propio hilo, destruyendo al anterior. Todo va paso a paso.
Pero un proceso también puede funcionar en modo multithread: cada subproceso posee su propio hilo, de manera que pueden ejecutarse varias tareas al mismo tiempo, lo que se llama concurrencia.
Puedes pensar que los scripts son secuenciales y que no hay ninguna instrucción o forma de crear partes que se ejecuten en sus propios hilos. Pero existen las APIs del navegador, que son las que permiten el uso de la asincronicidad.
Vale, ¿pero eso como lo vemos en la práctica? Ejemplo: queires un script que envie un mensaje alert de saludo a los 3 segundo (3000 milisegundos) de comenzar a ejecutarse el proceso
var inicio = Date.now();
while (Date.now() - inicio < 3000){};
alert("saludo despues de 3 segundos");
//Resto del script
Esto hace que el script espere 3 segundos antes de lanzar el mensaje, pero no se detiene la ejecución.
Ahora el mismo ejemplo pero usando un dodo asíncrono, sin esperar
setTimeout(function()
{
alert("saludo después de 3 segundo"), 3000);
};
//Resto del script
En esta ocasión el método setTimeout() espera 3 segundos antes de ejecutar la función que muestra el alert (función callback). Pero el programa sigue ejecutándose.
Javascript no crea una tarea asíncrona, pero se ejcuta bajo un modelo asíncrono utilizando las APIs proporcionadas por el navegador. En el ejemplo setTimeout() es un método del objeto window. Pero hay más.
¿Como podemos manejar la ejecución asíncrona con Javascript? Bueno hay varios mecanismos:
Resumen
Las tareas asíncronas son útiles cuando hay partes del programa que pueden tardar un tiempo indeterminado en ser procesadas y no son imprescindibles para continuar con la ejecución del script.
Al invocar una tarea en modo asíncrono el programa puede seguir trabajando, no se bloquea.
Cuando la tarea asíncrono finaliza el programa realizará algún tipo de acción con el resultado de esa tarea.
La comunicación entre tareas asíncronas y el programa principal puede realizarse por varios métodos como son las callbacks, promesas o las async/await.