El objeto DOM en Javascript
El documento HTML
Para que Javascript pueda manejar una página web el navegador crea un objeto que sirve de enlace con el lenguaje. Se trata del objeto DOM, que contiene todos los elementos de la página, visibles y no visibles.
El modelo de objetos DOM está estandarizado por la W3C. En el estandard el DOM se define como una interfaz de programación (API) para documentos HTML y XML. La norma define la estructura lógica de los documentos y la forma en que se accede y se manipula el mismo
Gracias al DOM los scripts pueden recorrer y procesar todo el documento web. Esto incluye agregar nuevos elementos y modificar o eliminar los existentes. No es una norma exclusiva para Javascript.
El DOM se describe como una estructura tipo árbol que parte de una raiz de la que dependen los nodos, que a su vez pueden poseer otros nodos dependientes.
El objeto raíz es el objeto document, cuyos hijos se corresponden con los elementos de la página web. Tenemos nodos de texto, nodos de bloques, nodos para los formularios .... Cada nodo puede a su vez tener otros nodos, por ejemplo una lista contiene como nodos los items de la lsita. O de un nodo formulario dependen a su vez ndoos para contener sus campos input y demás.
Manipular la página web no es más que manipular estos objetos con sus métodos y propiedades, entre las que se inlcuyen un nuevo tipo: los eventos.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Hola mundo</title>
<style>
p{color:red}
</style>
</head>
<body>
<p>Página para mostrar el DOM</p>
<a href="index.htm">Home</a>
</body>
</html>
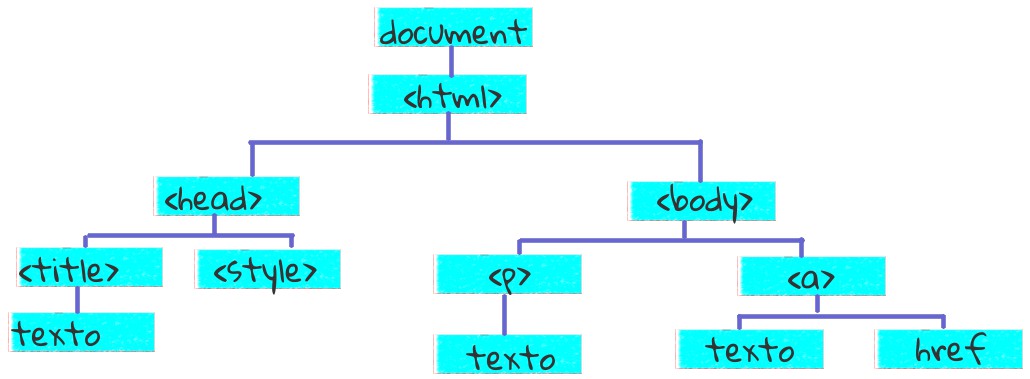
Est podría ser una página web mínima Su modelo de objetos sería este árbil:

En esta estructura se muestra la relación de dependencia de los nodos que forman la página web. Podría completarse con los contenidos de cada nodo, pero solo muestra el tipo. Por ejemplo vemos que en el nodo body hay un nodo hijo tipo párrafo (<p>) que a su vex contiene un nodo final (hoja) de texto, también contiene un nodo tipo link (<a>) que a su vez tiene dos hijos: el atributo href y un nodo texto.
En el mapa de cualquier documento web existen nodos elementos (<p>, <a>, <div>, etc), nodos atributos (href, src, class, etc) y nodos de texto (contenidos no HTML)
Este ábol no representa un objeto Javascript, sino la estructura del documento. Si se hace un recorrido adecuado por el árbol podemos reconstruir el documento completo.
Desde el punto de vista de Javascript este árbol está implementado mediante un objeto (document) con los método y propiedades adecuados para recorrer todo el árbol y poder buscar, leer, modificar o eliminar sus nodos. Este document es una instancia del constructor Document.
Resumen
La estructura árbal es una estructura de datos recursiva y jerarquizada. Los datos se alojan en nodos
Los nodos están interconectados entre si por relaciones de pertenencia.
Cada nodo tiene un solo padre, excepto el nodo raíz que no tiene nodo padre.
Un nodo puede tener varios nodos hijos , hasta llegar a los nodos últimos (hojas) que no tienen hijos.
El modelo de objetos documento o DOM es el API que el explorador usa cmo conector o interfaz con los scripts de las páginas web.
Javascript ve el DOM como una colección de objetos con métodos, propiedades y eventos asociados.
El DOM tiene estructura de árbol con la que reproduce la jerarquía de los elementos contendios en la página web.
Realmente el DOM es un subárbol de un árbol más grande la ventana del navegador.
Ejemplo
En este ejemplo se crea una peuqña página web mediante Javascriptvar texto = document.createTextNode("Hello World");
var nodo = document.createElement('title');
nodo.appendChild(texto);
document.head.appendChild(nodo);
texto = document.createTextNode("Mi página");
nodo = document.createElement('h1');
nodo.appendChild(texto);
document.body.appendChild(nodo);
document.head.appendChild(title);
Abre una ventana en el navegador con la dirección about:blank. Si abres la consola de desarrollador (F12) verás que esta página está totalmente vacía.
En la consola escribe y ejecuta este ejemplo, verás como aparece un título de página y un contenido con el titular definido en el script.