Introducción a la programación
Conceptos básicos previos
Antes de comenzar: nada de asustarse por la jerga técnica. Aunque procuro usar térmnos comprenesibles es inevitable que aparezca algún que otro término más técnico.
Y para quién comienza desde cero hay algunos conceptos básicos que se deben conocer. Para empezar:
- qué es eso de programa,
- qué son los lenguajes,
- qué es un script o guión,
- cómo se ejecutan los programas
- uso de la consola para probar pequeños scripts
y otros detalles. En esta introducción vas a conocer esos detalles y conceptos, que en muchos casos no son nada nuevo.
Porque seguro que alguna vez has programado la lavadora o el horno o las actividades de la semana. Seguro que sí.
Pues básicamente de eso se trata: de programar las páginas web, de decirle al ordenador como mostrar las páginas.
No dejes de leer los apartados de esta sección previa, para que nada o casi nada te suene a chino.
Esta parte de la web te servirá para aprender que son los programas, como se escriben, qué es el Javascript y cual es su papel en el desarrollo web..
También te acercarás a algunos conceptos básicos de los lenguajes de programación y por último descubrirás como se ejecutan los programas escritos con Javascript.
Cuando termines de leer todos los apartados de esta introducción pasa a la sección titulada Javascript, allí conocerás los elementos del lenguaje y comenzarás a escribir tu primer programita.
Y sobre todo ten paciencia contigo mismo: la programación tiene un punto de arte y no se aprende en diez minutos.
Resumen
El tutorial es bastante completo, y hay un cierto orden para usarlo.
Debes conocer los conceptos generales básicos y comunes para cualquier lenguaje.
Si nunca has programado la forma de usar este sitio sobre Javascript sería en el orden que te indico.

Primero puedes leer y entender las secciones incluídas en el apartado Programas.
El segundo paso es entrar en el apartado de Javascript, donde se concretan los conceptos generales a este lenguaje.

El tercer paso será entrar en el modelo de objetos del navegador; como se aplica Javascript a su entorno natural: las páginas web.
Pero si ya tienes conocimientos previos puedes seguir un orden más personalizado.
Probar el código
A lo largo del tutorial vas a ver muchos ejemplos pequeños, de pocas lineas que puedes probar tu mismo.
Para eso vas a usar una herramienta bien simple que viene con el explorador. Se llama herramienta para desarrolladores. Puedes acceder a ella mediante el menú de configuración del navegador.
Los navegadores de Google, Mozilla y Edge muestran esta consola mediante la tecla F12. Safari la tiene en el menú Desarrollo que puedes activar en la configuración avanzada.
Dentro de este panel verás una pestaña con el nombre consola. Es el terminal donde el navegador informa de errores y envia mensajes de aviso.
Para nosotros va a ser un sandbox, un area para probar y realizar pequeñas pruebas con javascript.

Es un terminal, se pueden crear y guardar valores en variables, lanzar órdenes javascript, realizar operaciones....
Además desde Javascript podemos escribir en esta consola con una orden muy simple console.log().
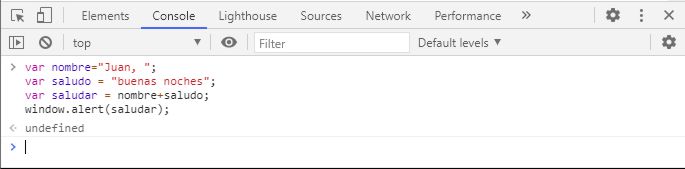
var nombre="Juan, ";
var saludo = "buenas noches";
var saludar = nombre+saludo;
window.alert(saludar);
Las instrucciones terminan con punto y coma. La tecla Enter o Intro ejecuta la línea.
Si quieres poner un cambio de linea, sin ejecutar la linea, pulsas la combinación Mayúsculas+Enter.
Prueba a abrir la consola y escribe las lineas del ejemplo (puedes copiar y pegar). Verás que aparece una ventana en el navegador con el mensaje Juan, buenas noches.
Esta consola es una herramienta verdaderamente poderosa para el desarrollo de páginas web.
Notas
La herramienta de desarollador que poseen los navegadores permiten ejecutar código Javascript en modo consola.
En la consola también se pueden ejecutar scripts o instrucciones para actuar sobre la página que se esté mostrando.
La consola se puede usar como depurador de código, ejecutando este paso a paso para encontrar errores o analizar el funcionamiento.
Escribir los programas
Aunque en la sección de recursos tienes una selección de editores que puedes usar para crear tus páginas web con tus scripts, por ahora te basta con el humilde Notepad.
Si quieres un poco de sofisticación utiliza el Notepad++, que facilita bastante escribir el código.
Sea como sea crea una página web muy esquemática para albergar tus scripts iniciales.
Para comenzar vas a aprender javascript solo, no te vas a meter en la aplicación a la página web. Primero has de aprender a andar, ya corrrerás y saltarás.
En esta página puedes ir escribiendo los ejemplos que vayan apareciendo en las distintas páginas del lenguaje. Los ejecutas llamando a la página desde tu navegador
En los programas suele ser necesario una entrada de datos y una salida. Para las pruebas y los ejercicios como terminal de salida puedes usar
- console.log() que escribe en la consola de la herramienta de desarrollador lo que haya entre paréntesis.
- window.alert() muestra una ventana en el navegador con el mensaje pasado entre paréntesis
En ambos casos entre paréntesis escribes lo que quieras ver en la salida. Si necesitas escribir lineas separadas utiliza el carácter "\n", es el salto de linea. por ejemplo
var nombre ="Luis";
var fecha;
fecha = new Date();
window.alert("Hola "+nombre+"\n"+"Hoy es "+fecha.toDateString() );
Es una forma muy elemental para comenzar sin muchas complicaciones. Por supuesto puedes usar un editor web completo.
Para entrada de datos (pedir cosas al usuario) usa el método prompt(texto), donde texto es un mensaje opcional para que el usuario sepa que escribir. Este método nos devuelve lo escrito por el usuario. pruébalo :
var nombre = prompt("Escribe tu nombre");
var edad = prompt("escribe tu edad");
window.alert("Hola "+nombre+"\n"+"tienes "+edad );
Los datos tecleados son texto, se pueden convertir a número:
- parseInt(valor) convierte valor en número, ejemplo "12" a 12
- parseFloat(valor) convierte valor en decimal, ejemplo "12.5" a 12.5
Incluso puedes usar un editor en línea como el de CreaTuWeb: ediweb
Notas
Para escribir programas en Javascript solo necesitas un editor de texto simple.
Puedes usar editores de HTML que suelen ofrecer facilidades y ayudas al código.
Es bueno ir guardando los ejemplos que vayas creando al ir leyendo el tutorial. Pueden servirte de ayuda.