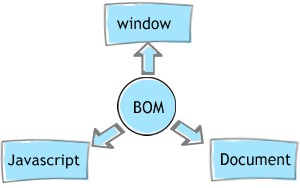
BOM: Browser Object Model
BOM: ventana del navegador
El DOM es el modelo de objetos que el navegador crea para enlazar con Javascript y permitir a este acceder a los elementos de las páginas web.
Pero el documento web se presenta dentro de una ventana dell navegador. Esta ventana también está abierta a Javascript mediante lo que se ha llamado BOM (browser model object). No es un estándard como el DOM, pero funciona como tal.

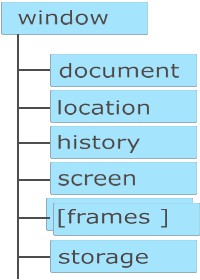
El modelo gráfico del navegador tiene también estructura jerárquica de tipo árbol, cuya ráiz es un objeto window: la implementación dei interfaz Window para acceder a la ventana de visualización del navegador.
Del objeto window derivan otros nodos uno de los cuales es el objeto document, el objeto que implementa en Javascript el interfaz DOM, que permite el acceso a la página web.
A través del objeto window también se puede acceder a otros objetos como pueden ser los frames, o el historial de navegación, el tipo de navegador o las características de la pantalla de visualización.
Y todos los objetos de Javascript también están dentro del objeto window. De hecho cuando los scripts entran a ejecutarse en la página web, el objeto window se convierte en el objeto supremo. Todas las objetos, funciones y variables globales de Javascript se convierten en métodos y propiedades de window.
Es decir que si en un script creas un objeto con Object.create() realmente estás invocando a window.Object.create(). Y todos los objetos y funciones que se escriben en los scritps pertenecen al objeto window. Al ser el objeto por defecto lo normal es no escribirlo en el código.
Además de los métodos de Javascript, el objeto window posee sus propios métodos y propiedades y por supuesto se le pueden asignar manejadores de eventos.

Resumen
Por encima del DOM existe otro objeto creado por el navegador para conectar la ventana gráfica de visualizción con Javascript. Se conoce como el BOM.
El BOM es el api que jerárquicamente está por encima de todo en la ventana de visualización. De este objeto depende el DOM
El BOM tiene estructura jeráquica tipo árbol cuya raíz es el objeto global window.
Este objeto posee todos los métodos, propiedades y eventos que maneja javascript. Bien sea directamente o a través de sus nodos.
Jerárquicamente Window es el contenedor de todo el entorno del navegador. Inlcuido el propio Javascript.
El objeto Window implementa la interfaz de comunicación con la ventana del navegador. Esta interfaz conecta al navegador con Javascript.
Ejecuta este peuqeño ejemplo en la consola de la ventana de desarrollador
function demo(){ return this};
var padre = demo();
console.log(padre); //Window
padre = window.demo()
console.log(padre); //Window
Recuerda que this se refiere al objeto propietario de una función o método. En este caso ves que el resultado es el objeto Window.
La función puedes llamarla como método de window, pues realmente es eso. Normalmente el nombre window se omite, así que, en el ejemplo, en ambas sentencias (lineas 2 y 4) estás usando la misma función demo() .