ES6 Modules: Módulos Javascript
Los módulos en programación
El lenguaje de programación JavaScript es una de las patas en las que se apoya el desarrollo web, ya sabes: CSS - HTML - Javascript.
Se utiliza para aumentar la interacción de los usuarios con las páginas web y añadir dinamismo a las mismas.
La complejidad del código JavaScript usado en cualquier página varía en función del tamaño del sitio web, pero en general a medida que aumenta el tamaño de este aumenta también la complejidad del código.
En un código grande y complejo es fundamental seguir unas buenas prácticas de programación y crear código limpios, legibles y fáciles de depurar. Si además logramos que sea reutilizable estaremos alcanzando altos niveles de eficiencia.
Y ahí es donde entra en juego el concepto de módulo o programación modular, algo habitual en cualquier lenguaje de programación que al fin ha entrado en Javascript.
Es un mecanismo que permite exportar e importar elementos del lenguaje, como las funcione,s objetos y variables.
Divide y vencerás
La programación modular básicamente es aplicar a la programación la célebre técnica del divide y vencerás.
Divide el problema en problemas simples y encontrarás la solución de manera más fácil.
¿Qué son los módulos de JavaScript?
Los módulos de Javascript son archivos que contienen funciones, variables y objetos utilizados para resolver una tarea específica.
El código contenido en ese archivo entra en funcionamiento cuando ese módulo es llamado desde cualquier programa de Javascript. Es el mecanismo para exportar e importar código.
Básicamente se trata de tener una serie de herramientas reutilizables que pueden ser usadas en diferentes situaciones para resolver un determinado tipo de tarea.
Esta funcionalidad, conocida como Módulos ES (ESM ), se introdujo con la normativa de ECMAScript 2015 (ES6) para permitir la importación y exportación de fragmentos de datos entre diferentes ficheros Javascript.
Pero los navegadores no lo soportaron de forma nativa hasta algunos años despues, siendo un estándar en la práctica desde el año 2018.
Para entender un poco mejor el papel de los módulos en JavaScript te pongo este símil:
Tienes un pequeño huerto y una caseta en la que se amontonan herramientas, semillas, abonos y tratamientos para las plantas.
Trabajar en u jardín así puede que te haga perder tiempo buscando cada cosa que necesitas.
Una primera solución podría ser poner en una parte del armario las herramientas, en otro los abonos, en otro lo productos químicos y en otro las semillas. Ya la cosa es más fácil.
Pero tu huerto crece. El siguiente paso podría ser usar varios armarios: uno con las herramientas ordenadas, otro para químicos y otro para plantas y semillas.
Tu trabajo ahora será algo más sencillo, al menos no perderás tiempo buscando cada cosa que necesitas.
Pues esa es la idea en programación.
Si tienes un programa pequeño te basta con un archivo donde están todas las instrucciones del programa.
Cuando empiezas a ver código repetido y muchas líneas, empiezas a crear funciones o incluso objetos.
Y cuando la cosa empieza a ser excesiva por tamaño del programa o por su complejidad acudes a los módulos. Con ellos si necesitas hacer una determinada tarea echas mano del módulo con las funciones necesarias para resolver esa tarea.
En realidad Javascript podía trabajar perfectamente con la filosofía de programación modular antes de la llegada de los módulos, para ello se podían utilizar funciones y objetos capaces de dar una imagen de código ordenado y limpio.
Pero los módulos facilitan este trabajo al permitir que las funciones y objetos puedan almacenarse fuera de la aplicación, en un archivo independiente, y por tanto puedan compartirse con otras aplicaciones, entre otras ventajas.
Ejemplo genérico
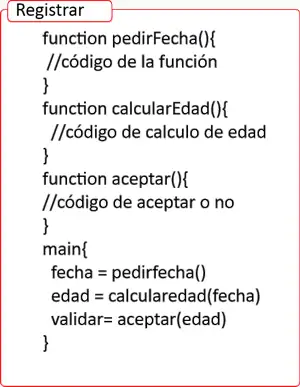
Por ejemplo tienes una página web en la que un script acepta el registro de usuarios basándose en su edad.
La aplicación habitual sería un script que pide la fecha de nacimiento mediante un login, comprueba que está en la edad adecuada y acepta el registro

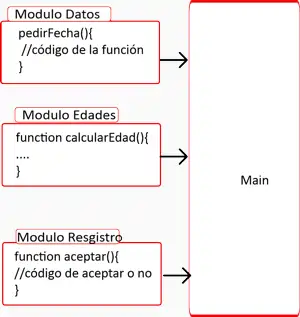
Y en forma modular el trabajo es el mismo pero usaría módulos con el código para todo el proceso: pedir datos, calcular la edad y aceptar o rechazar. Los tres módulos serán importados desde el script principal.

Ventajas de los módulos
La introducción de los módulos en Javascript (los ES6 modules o ESM) fue un paso evolutivo importante para este lenguaje, digamos que entró en la familia de los grandes.
El uso de módulos tiene múltiples ventajas que pueden resumirse en:
- Reutilización: los módulos son componentes versátiles que pueden reutilizarse en varios programas o aplicaciones diferentes. Esta característica de reutilización no solo ahorra tiempo, sino que también reduce el esfuerzo y facilita el mantenimiento.
- Ocultación: se pueden usar módulos para ocultar información de otras partes del programa, lo que puede mejorar la seguridad y evitar efectos colaterales inesperados.
- Organización: los módulos permiten tener el código organizado de una manera lógica, fácil de entender y de mantener.
- Encapsulación: Los módulos se pueden usar para encapsular la funcionalidad, lo que ayuda a ocultar detalles de implementación y hacer que el código sea más sólido.
- Colaboración: los módulos pueden facilitar las tareas colaborativas en el desarrollo de un proyecto, ya que cada miembro del equipo puede trabajar en su propio módulo sin tener que preocuparse por los demás módulos.
Módulos, no librerías
A veces se pueden confundir módulos y librerías, si bien están relacionados son conceptos diferentes:
- Módulo: Es un archivo específico de JavaScript que exporta código y del que se importa código, y que se centra en una funcionalidad concreta.
- Librería: Es una colección más amplia de funciones o módulos diseñados para ser usadas como herramientas para desarrollar diversas funcionalidades en proyectos más grandes.
El código de las librerías se incorpora como un script más a las páginas web, los módulos son usados por los scripts.