Proyecto: Formulario paginado
Primer paso: el boceto
Antes de comenzar a escribir código tenemos que saber cual es nuestra meta. Aquí contruímos el boceto para ver el aspecto de nuestro formulario.
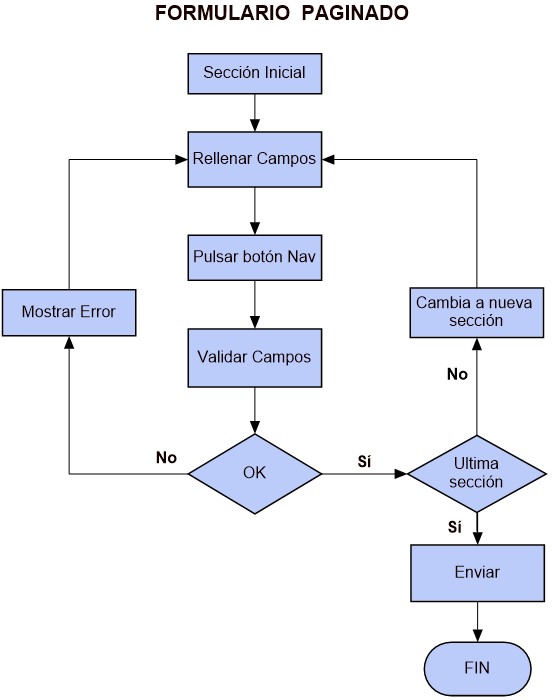
También preparamos un diagrama de como debe funcionar nuestro formulario paginado, por pasos..
En este caso tenemos tres pantallas, una para cada grupo de campos de entrada de datos:

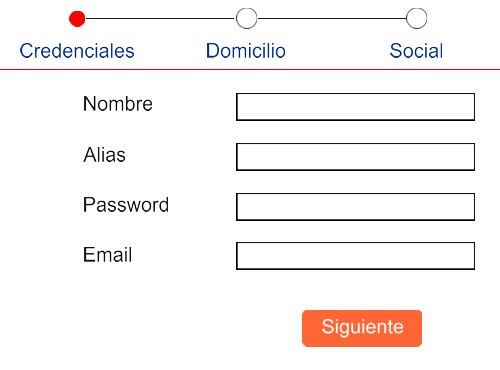
Página con el primer grupo de datos: credenciales
En la primera página solo existe un botón de navegación, siguiente.

Página con el segundo grupo de datos: domicilio.
Es una página intermedia por lo que se muestran el botón siguiente y anterior

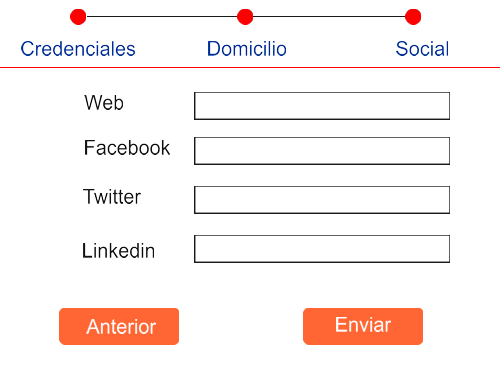
Página con el tercer grupo de datos: social.
Al ser la última página del formulario aparecerá el botón enviar en lugar del botón siguiente.

Y en este diagrama se muestre el esquema de funconamiento del formulario, no es el diagrama del script que vamos a usar pero será útil uando vayamos a empezar cn el proceso de escribir el programa
Comentarios
En todos los proyectos debemos tener muy claro cual es el objetivo que queremos alcanzar.
Un dibujo puede ser suficiente, o a veces se necesitan más ayudas con elobjetivo de tener claro el camino a seguir.
En este caso los campos del formulario está agurpados en tres páginas.
Se puede pasar de una sección a otra con los botones de nav inferiores
Y la parte superior muestra el grado de avance en el formulario: las secciones ya completados y la sección visible..
El diagrama básicamente pone en modo gráfico la especificaciones del proyecto.