Proyecto: Selector de etiquetas (tags)
Primer paso: el boceto
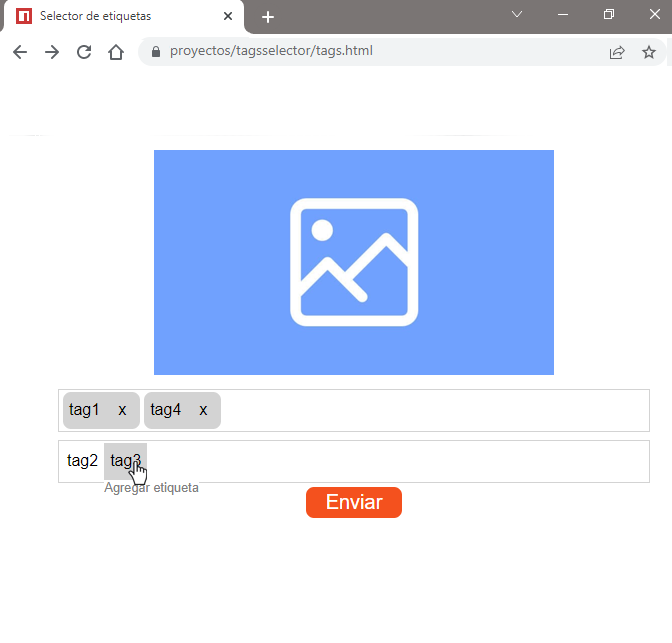
Antes de comenzar a escribir código HTML y CSS tenemos que saber cual es nuestra meta.
Aquí tenemos el esquema de como queremos que quede nuestra página.
Añadimos un hover con un mensjae: un tooltip. Es muy sencillo de implemenar y facilita el uso de la página
Con esta imagen es suficiente para comenzar a introducir el código HTML

En este proyecto vamos a escribir la página web completa desde el prinicipio: HTML y CSS. No pierdas de vista este diseño, es nuestra meta (aunque se necesario algún cambio).
Comentarios
En todos los proyectos debemos tener muy claro cual es el objetivo que queremos alcanzar.
Un dibujo puede ser suficiente, o a veces se necesitan más ayudas con el objetivo de tener claro el camino a seguir.
En el proyecto se usa una imagen como objeto para las etiquetas, pero podría ser cualquier otro elemento: en un formulario de registro, o de envío de documentos.